Iedere website maakt tegenwoordig gebruik van een Content Management Systeem, afgekort CMS. Dit zorgt ervoor dat je eenvoudig en snel wijzigingen kunt maken en nieuwe berichten, projecten, portfolio stukken of medewerkers toe kunt voegen aan jouw website. De bekendste CMS is natuurlijk van WordPress, maar deze handleiding is geschreven voor de Webflow CMS. Het is een heel gebruiksvriendelijk systeem, maar wanneer je een andere CMS gewend bent, bijvoorbeeld de CMS van WordPress, is het even omschakelen. Dus bij deze, de Webflow CMS in 7 stappen.

1. Inloggen bij de Webflow Editor 💻
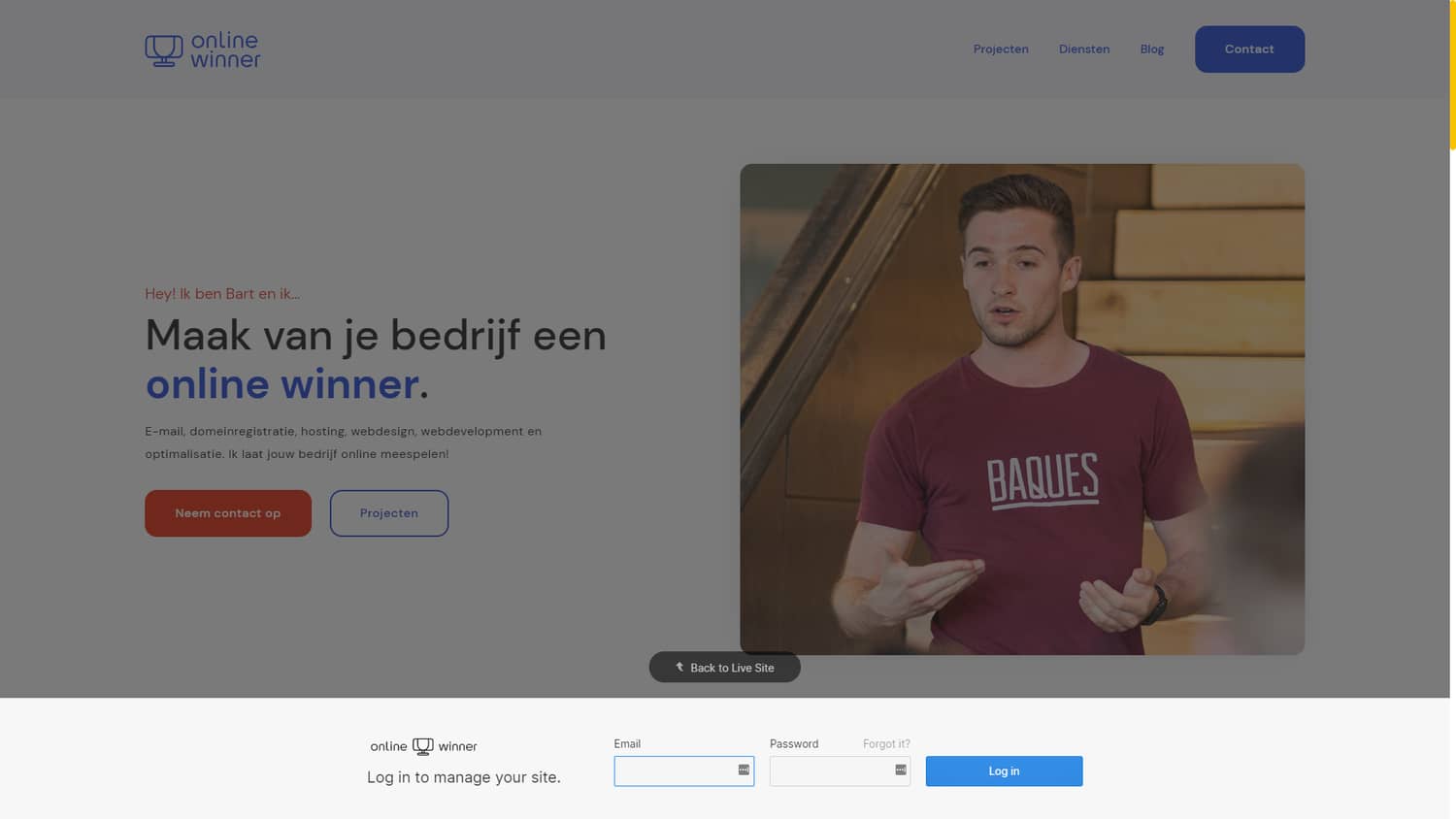
Om te beginnen is inloggen natuurlijk een vereiste. Dat doe je door ?edit achter de URL van de website. Als het goed is heb je een soortgelijk scherm al eens gezien om een account aan te maken. Als dat niet het geval is, dan zou je even je inbox moeten checken. Wanneer je wordt toegevoegd aan de Webflow CMS van je website krijg je via je e-mail een link waarmee jij een account aan kunt maken om in te kunnen loggen. Als je al een account hebt gemaakt, dan voer je je gegevens in en log je vervolgens in.

2. Het menu van de Webflow CMS 🧙
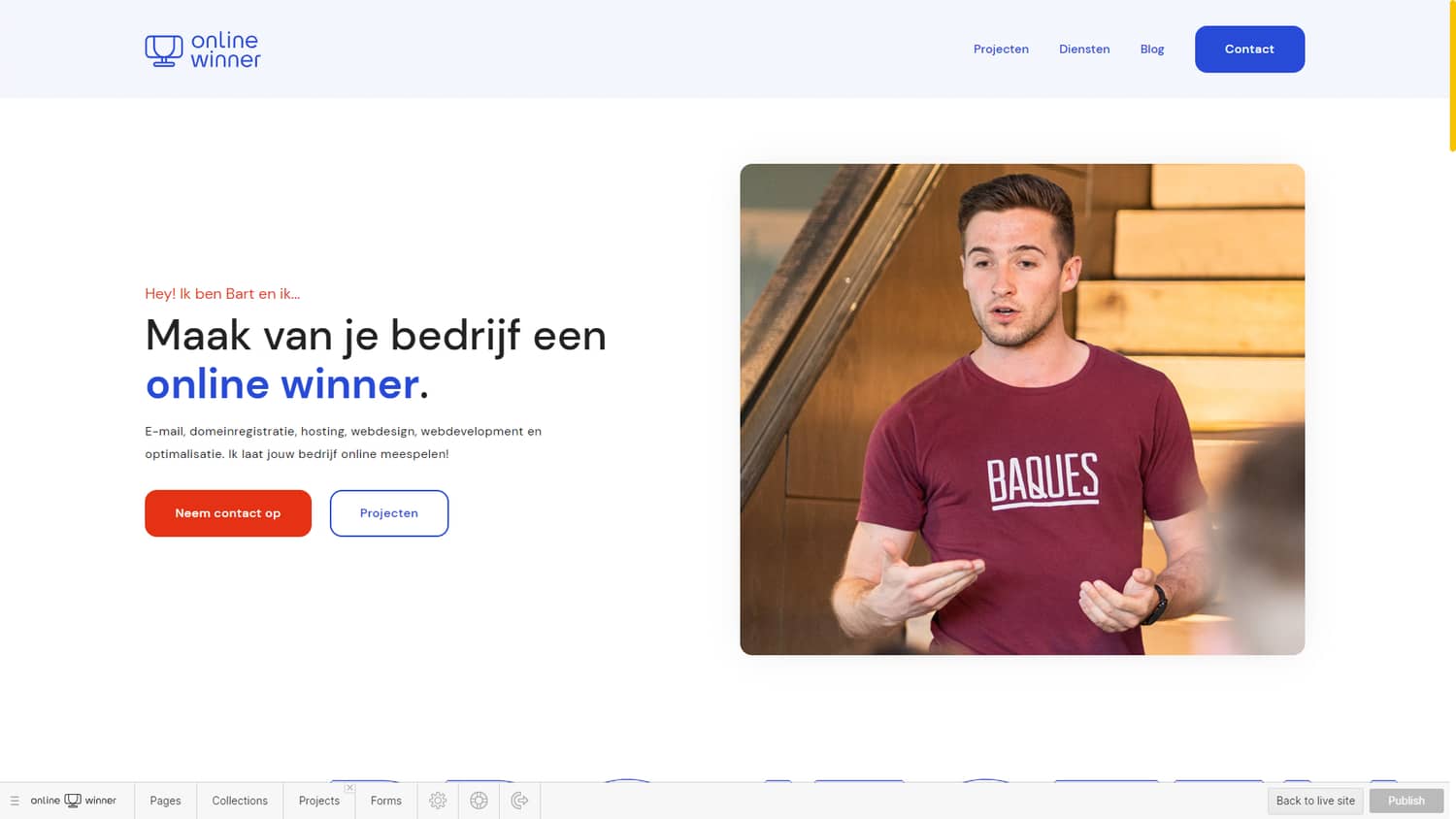
Het menu is het centrale punt vanuit waar jij de pagina's die je wilt aanpassen kunt selecteren, waar je een collection item toe kunt voegen en waar je de binnengekomen berichten kunt zien (als je website gebruik maakt van een of meerdere contactformulieren). Zoals je ziet bevindt het menu zich onderaan de pagina.

3. Pages (Statische pagina's) 📖
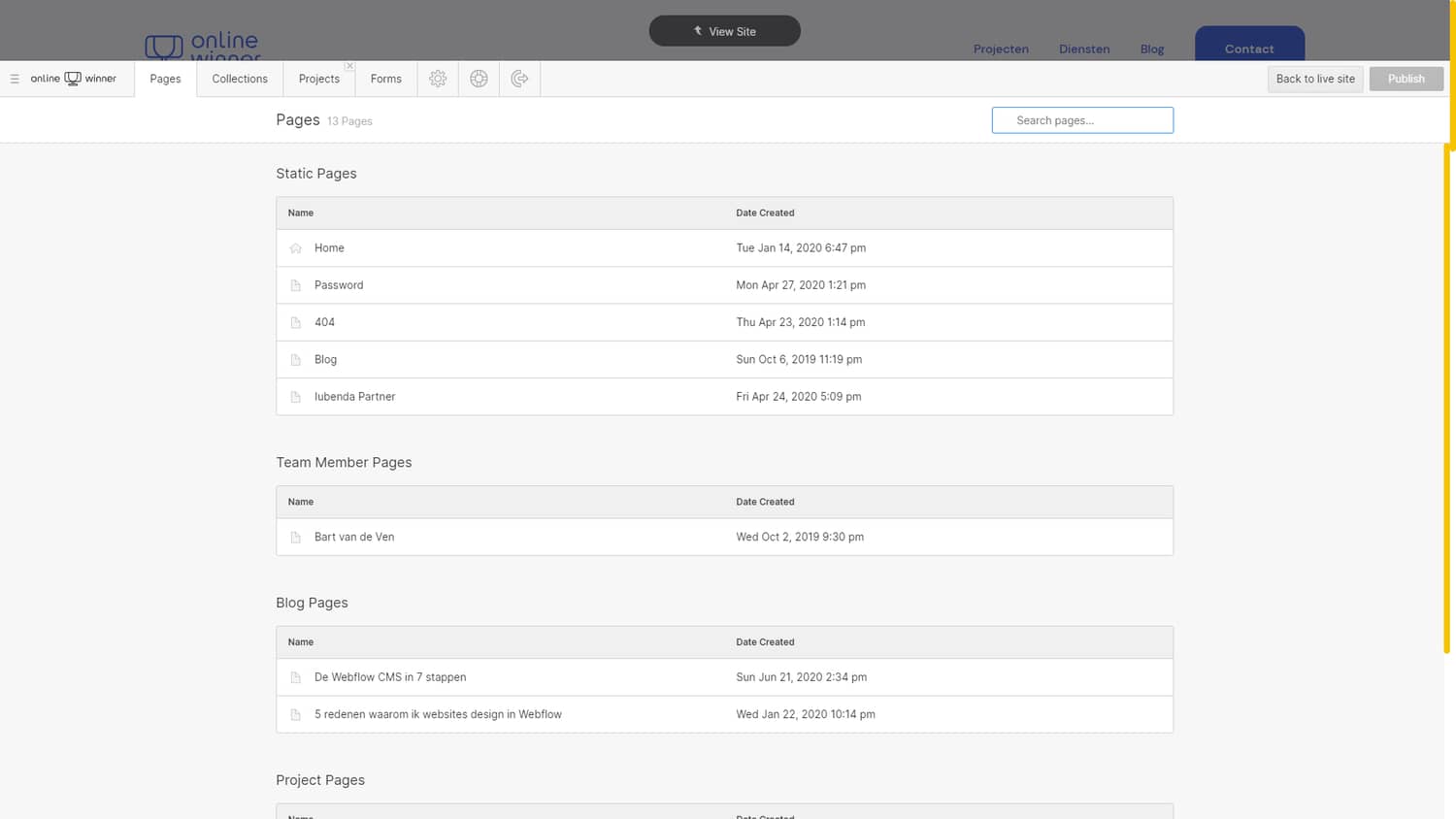
Via de tab Pages kun je al je pagina's en collection items bekijken. Door op een van deze items te klikken ga je naar die pagina en kun je hem vervolgens bewerken. Het aantal pagina's en collection items verschilt natuurlijk per website.

4. SEO instellen per pagina 🔧
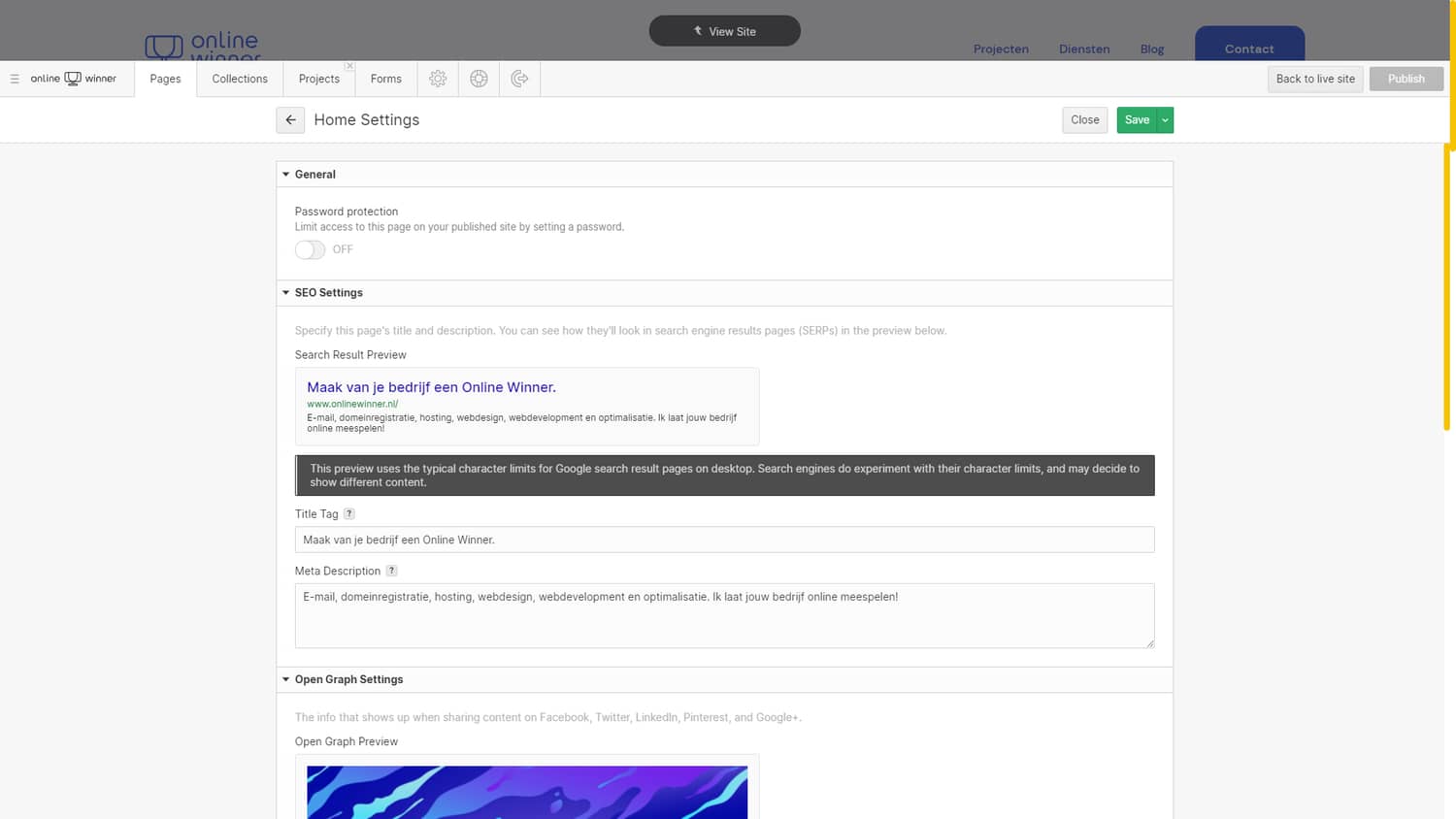
Zoekmachine optimalisatie is een groot onderdeel van iedere website. Het is dan ook belangrijk dat dit goed ingesteld is. Dat kan eenvoudig gedaan worden via de Webflow CMS. Wanneer je je in het tabje Pages bevindt en over een pagina beweegt met je muis, zie je het blok lichtblauw worden en rechts in de balk een button met daarin de tekst Settings verschijnen. Vanuit de SEO instellingen kun je aangeven welke tekst verschijnt in de zoekresultaten van de zoekmachines, zoals Google. Mijn Meta-Title is bijvoorbeeld: Webdesign voor starters en het MKB in regio Veghel. Een Meta-Title mag nooit langer zijn dan 65 karakters, dus houdt daar rekening mee. Voor een Meta-discription geldt een totaal van 160 karakters.

5. Collections (Dynamische content) 📚
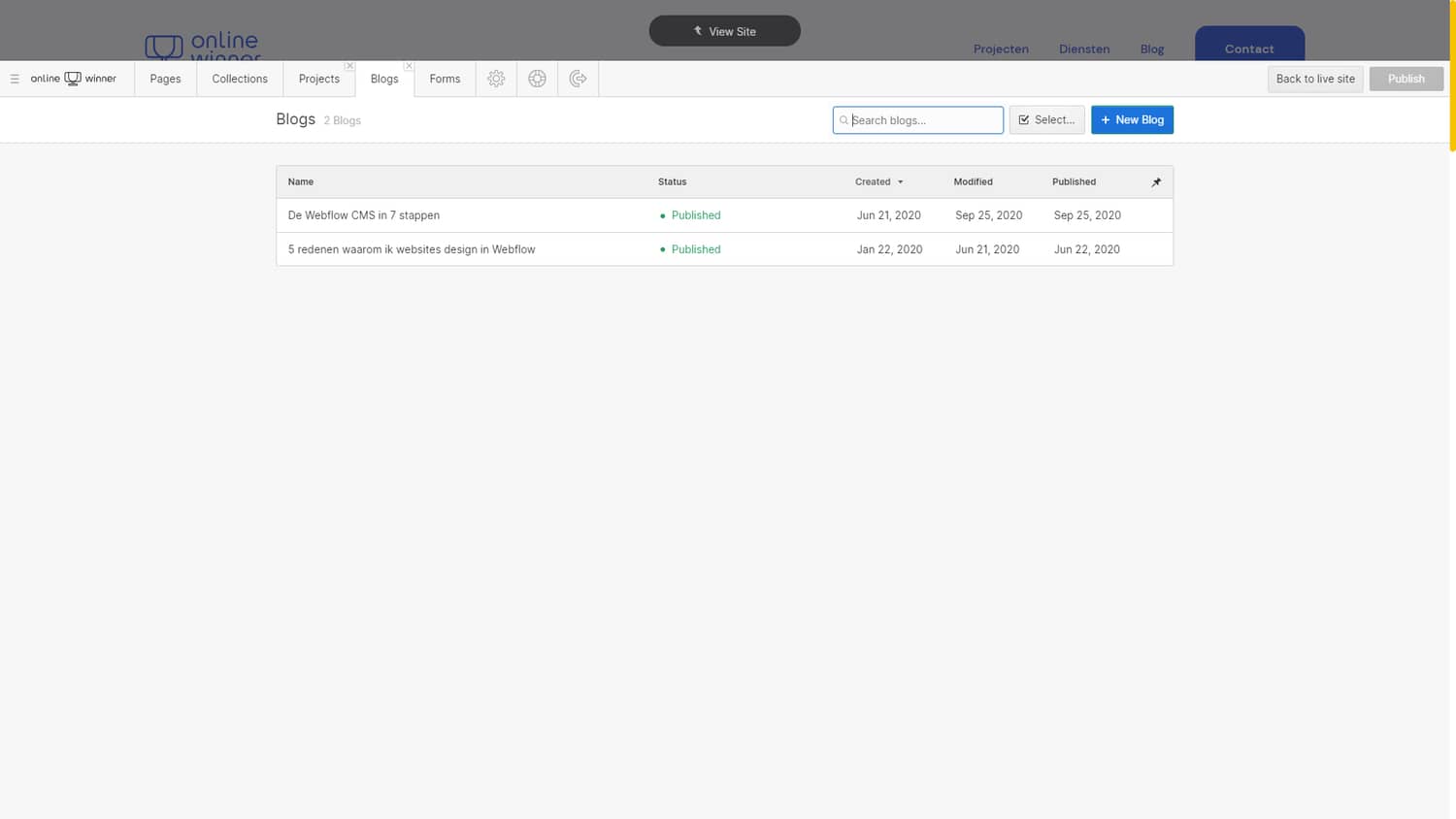
De collections zijn je dynamische content, dit zijn pagina's zoals nieuwsberichten, vacatures, blogs en eventuele landingspagina's die je maken om gericht te adverteren. Als je op een Collection geklikt hebt kom je in dit geval bij de blog/nieuwsberichten terecht. Bij Status kun je zien of het bericht is gepubliceerd, een draft (klad) is of staged for publish (klaar voor publicatie). Door rechtsboven op de groene knop te klikken, voeg je een nieuw bericht toe.

6. Posts (Blogs, nieuwsberichten en meer) 📃
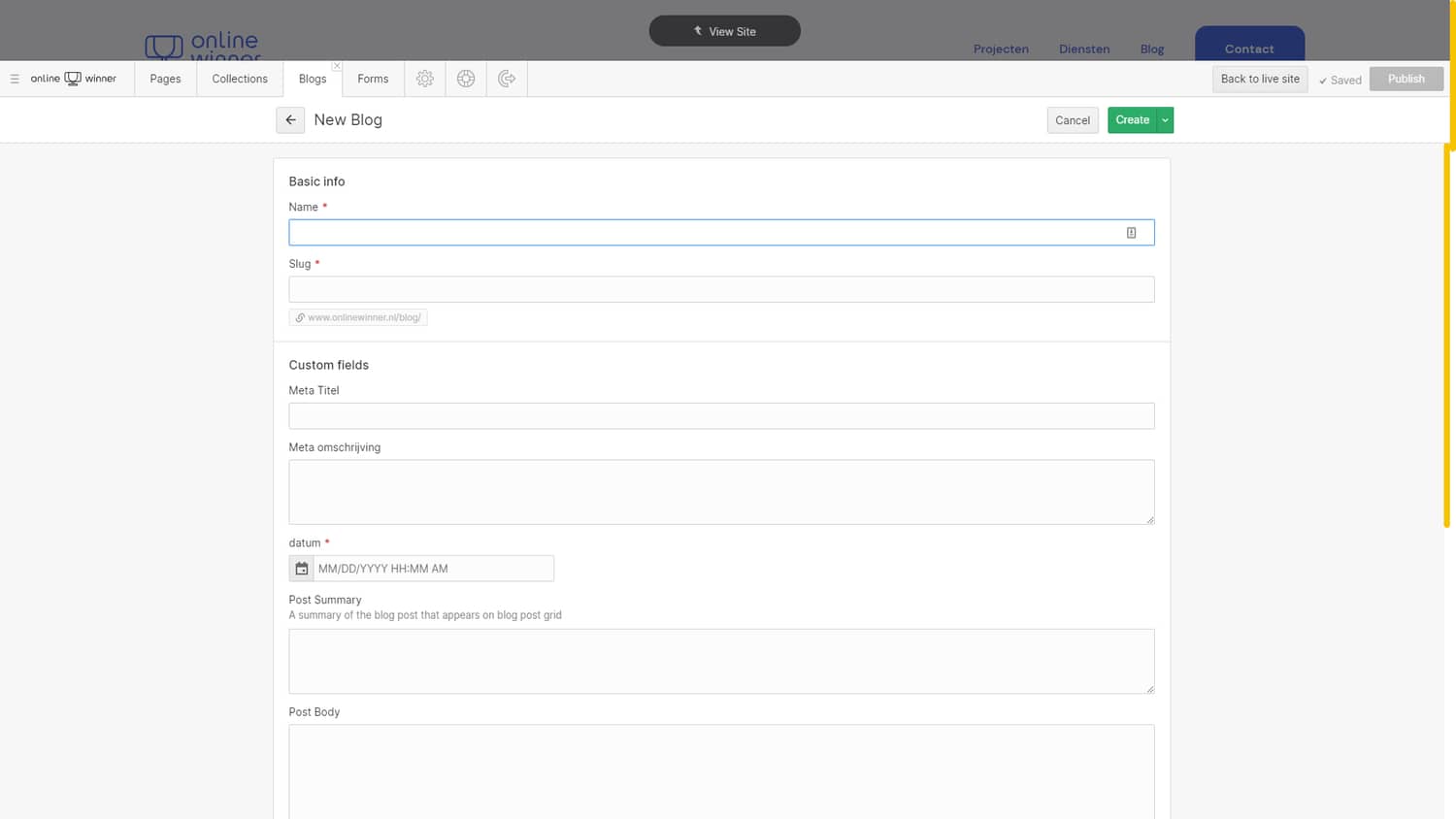
Wanneer je op die groene knop hebt geklikt om een nieuwe item toe te voegen aan je collection, krijg je een scherm te zien met daarop velden voor de opbouw van je collection item. Deze opbouw is voor iedere website anders omdat iedere klant andere wensen heeft voor de items van zijn CMS. Maar alles is mogelijk en daarnaast is het ook nog eens heel gebruiksvriendelijk. Je ziet alleen maar velden die je nodig hebt. Wanneer je je bericht geschreven hebt, kun je hem rechtsboven door middel van de groene knop publiceren, opslaan als klad of inplannen.

7. Forms (Het contactformulier) 📧
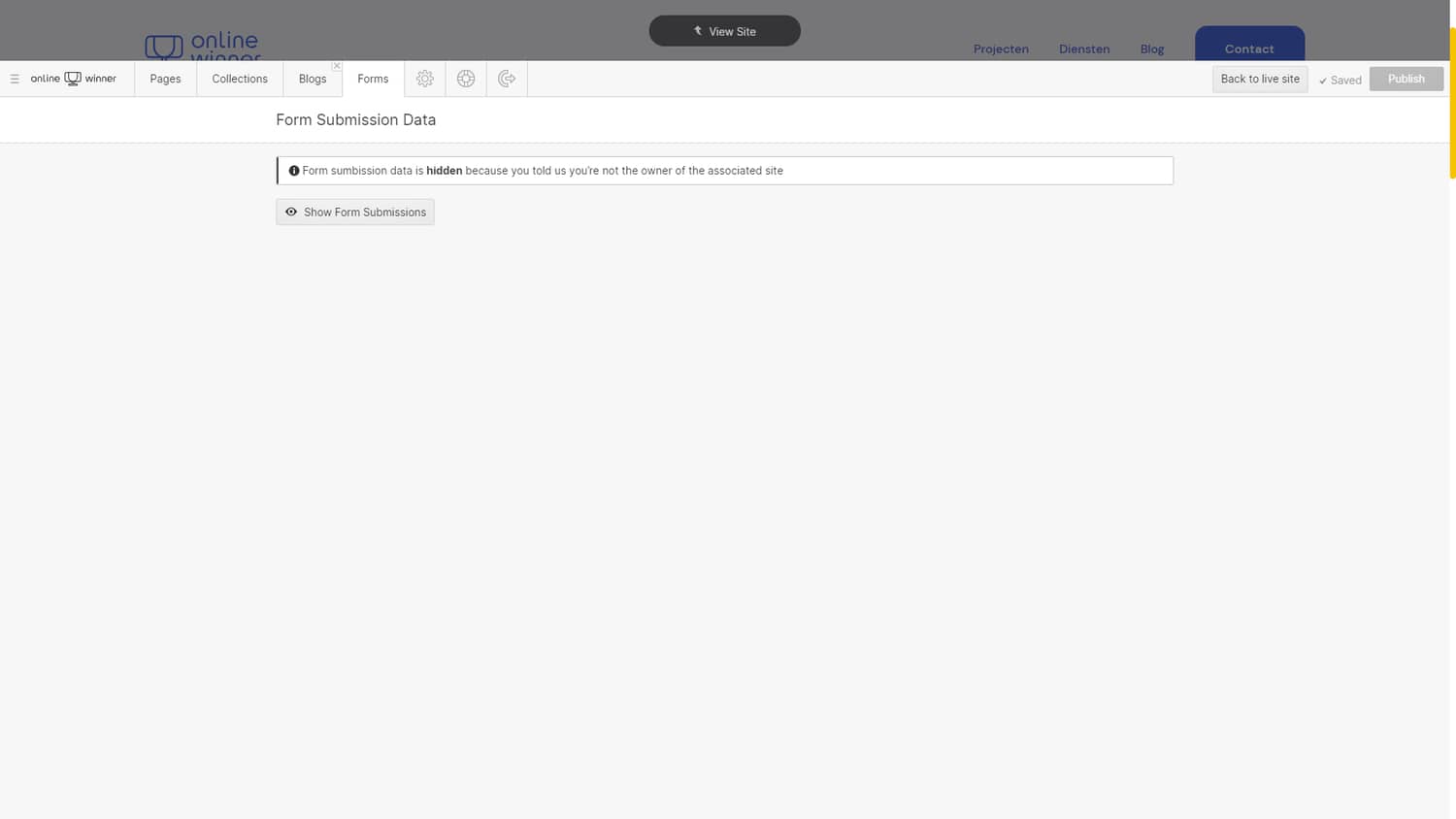
Als laatste hebben we de forms. In de forms zie je alle berichten die bezoekers hebben verstuurd via je het contactformulier op je website. Niet elke website maakt tegenwoordig nog gebruik van een contactformulier. Maar als je dat wel doet en gebruik maakt van Webflow, dan zijn ze hier te vinden. Zoals je ziet op de afbeelding zijn de 'submissions' hidden. Dat wil zeggen dat ze voor mij uitschakeld zijn, jij als website eigenaar krijgt deze wel te zien. Deze submissions zijn overigens ook te exporteren naar CSV (Excel). Maar als alles goed ingesteld staat krijg je direct een e-mail met de inhoud wanneer een bezoeker het contactformulier invult.

8. Settings (Algemene zaken) 👦
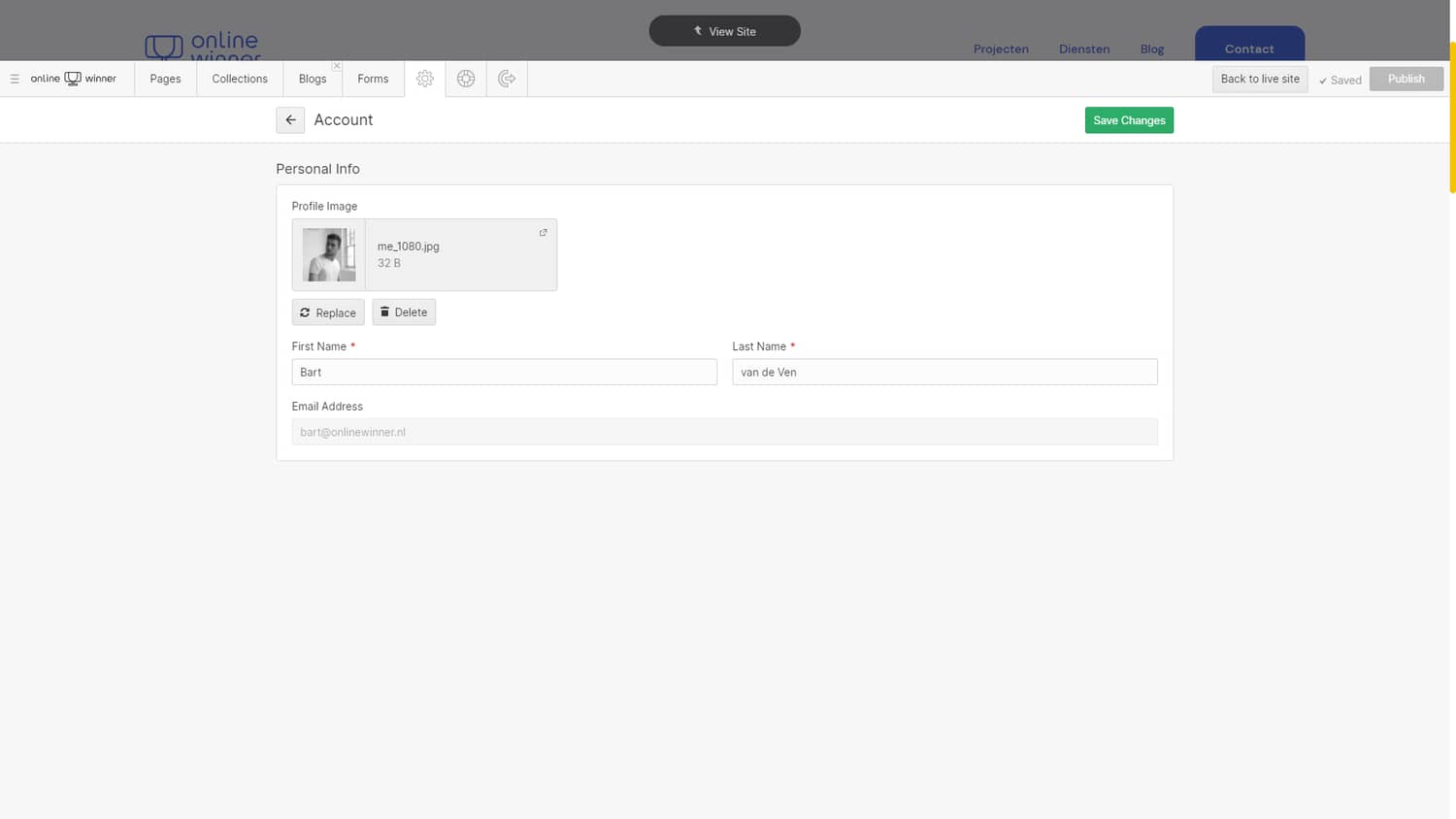
Op dit tabje van de editor kun je je account aanpassen. Hier kun je je profielfoto en naam wijzigen. Meer instellingen heeft de Webflow Editor niet en dat is alleen maar handig want dan kan er ook niets misgaan! 😄

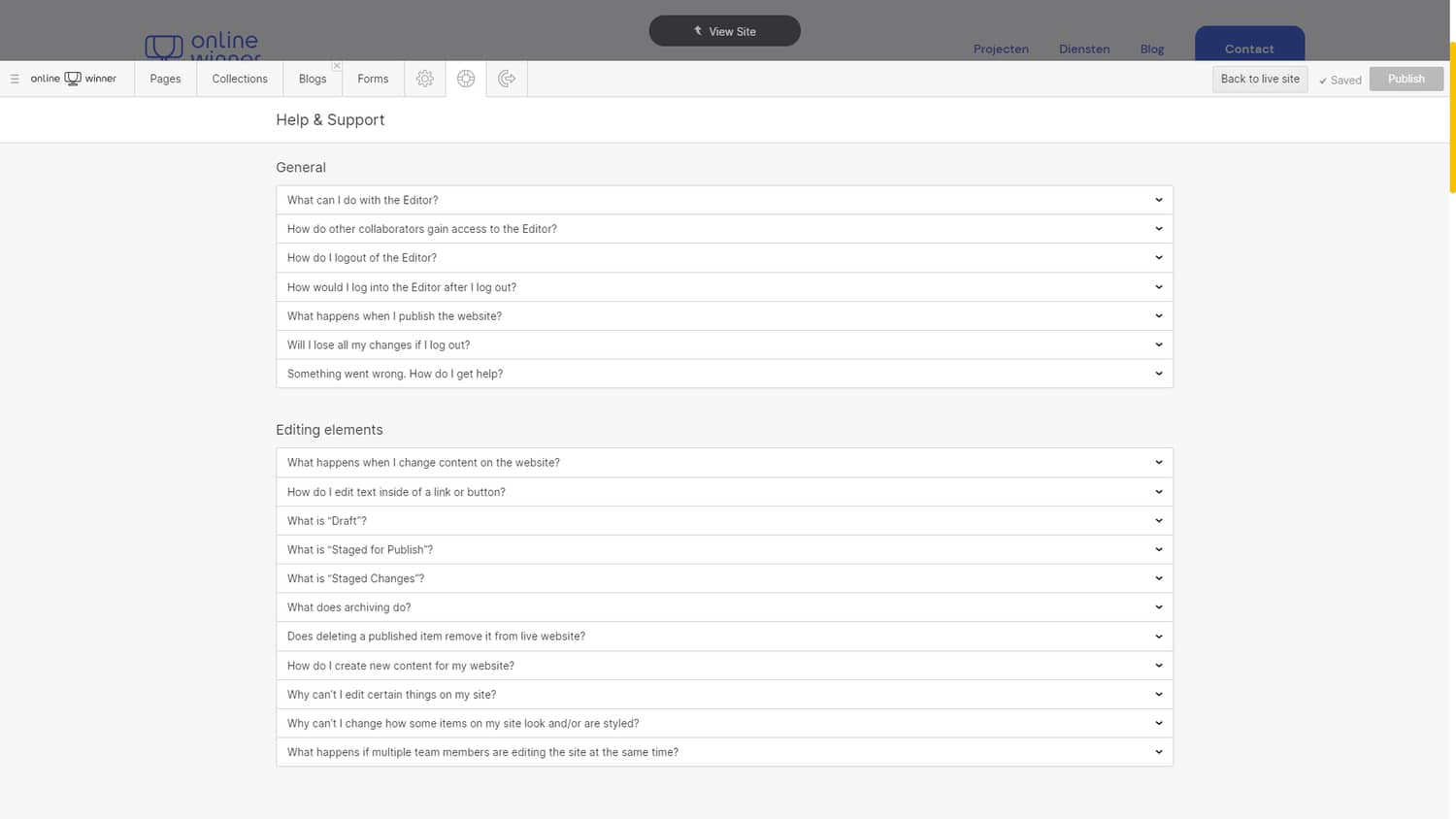
9. Help & support (Voor wanneer je er niet uitkomt) 🧰
Zoals je kunt zien staan op dit tab van de editor heel veel items met vragen. Het is een FAQ met een hoop antwoorden wanneer je er niet uit komt terwijl je bezig bent met het plaatsen van een blogpost, het publiceren van je aanpassingen of bijvoorbeeld uitloggen. Natuurlijk kun je met vragen over de CMS ook altijd bij mij terecht, dan sta ik je graag te woord.
Als laatste, natuurlijk nog een van de belangrijkste dingen. Het publiceren van je aanpassingen. Helemaal rechts in de menu balk van de Editor staat een grote knop met 'publish'. Wanneer je geen wijzigingen hebt gemaakt, is deze grijs en kun je er niet op klikken. Wanneer je wel wijzigingen gemaakt hebt, wordt de knop groen en als je er dan op klikt, publiceer je je wijzigingen.
Dit is in grote lijnen de Webflow CMS (Editor), zonder poespas en daardoor heel gebruiksvriendelijk. Overweeg jij de overstap naar Webflow? Neem contact op, dan zal ik je vragen zo goed mogelijk proberen te beantwoorden!



